Deploy Trivial ASP.Net Core App
Synopsis: Create and publish a trivial ASP.Net core application in your RdpDO web site. This is primarily about handling the mechanics of publishing and managing web applications than it is about web development or coding.
Prerequisites:
- Access to a RdpDO subscription from TechCats (you can do this 'in principle' on any ASP.Net Core server but the mechanics would like be very different) and knowledge of your VM's computer name (as well as your login ID on the computer).
- Familiarity with how to use remote desktop (e.g., see Managing a Remote Desktop).
- Familiarity with basics of writing web pages, developing C# code, working in Windows and its file system.
Notes:
- You have full access to a web site served by the remote VM. This document describes the naming and conventions used on the server for you to work with the site. Server level and domain questions (e.g., applying SSL certificates, getting a different URL) are beyond the scope here.
- In the guidance below substitute your login ID when you see {LoginID} and VM computer name when you see {Computer}. In videos and examples you will often see tschultz and csci3600 for these values.
- You can find the name of your computer after remoting in by clicking Start and typing Computer Name (there are hundreds of other ways).
- Many of the specifics of site names, folder names, etc. aren't necessarily requirements for establishing web sites (e.g., there is no requirement that the computer name be part of the url or that web directories be in a folder named WebSites); they are simply way we have configured things to get you moving forward with developing web sites.
- How and why this works (e.g., what is an application pool? how / why would I set IP and domain restrictions) are part of your coursework; this walk thru just stands up a simple app.
- There are a 1000 ways to do much of this so these steps are illustrative examples; feel free to use your own approaches when you are sure they are accomplishing what you want.
The exercise guidance below is meant to supplement the video ASPNetCore101 which provides step-by-step guidance of "look and feel" of this development with a RdpDO subscription.
- Access your web site's root
- From a web browser not on the remote VM (e.g., a web browser on the computer you are using) visit http://{LoginID}.{Computer}.techcats.solutions (e.g., http://tschultz.csci3600.techcats.solutions) to validate your default web site is active.
- Remote into the RdpDO VM and use File Explorer (or use some other method) to visit the folder C:\WebSites\{LoginID} (e.g., C:\WebSites\tschultz). This folder is the root of your web site so anything placed in this folder will be available via the public internet; the Default.htm file found in C:\WebSites\{LoginID} was the response to the http://{LoginID}.{Computer}.techcats.solutions request because of a wide variety of configurations.
- For the fun of it, edit the Default.htm file found in C:\WebSites\{LoginID} (e.g., using NotePad or Visual Studio Code) and change something (e.g., change your name in the first <h2> tag to some avatar nickname. Save your changes, return to the browser from I.A. above and you should see the change reflected. Nothing new if you are used to posting to web sites but validation that what you place in C:\WebSites\{LoginID} is available on the wild-world-of-web.
- Close Default.htm (just suggested; having it open doesn't hurt anything).
- Create an ASP.Net core app in development
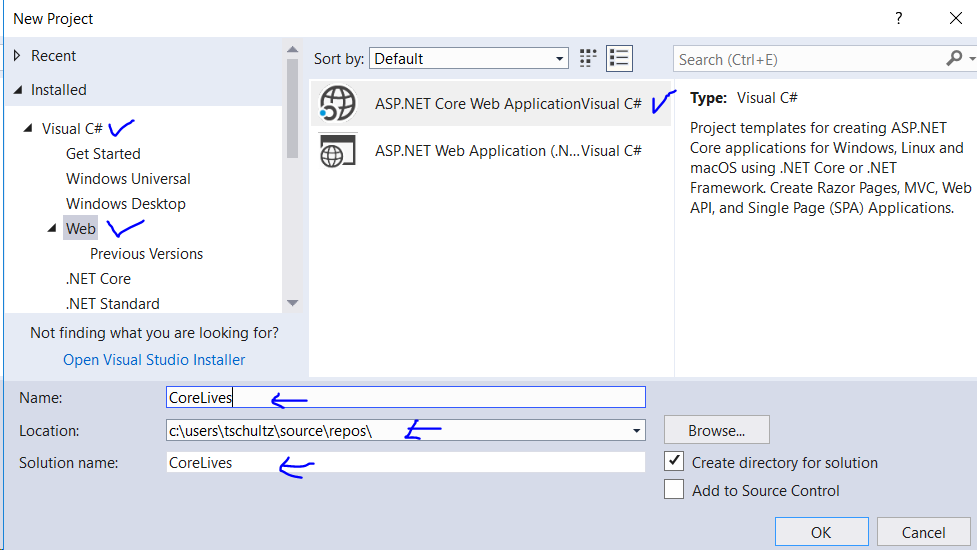
- Open Visual Studio (not VS Code or VS Blend). Start a new project, choose Visual C# | Web | ASP.NET Core Web Application, and name it CoreLives. Make note that a Solution of the same name will be created and the project assets will be placed in a source\repos folder in your C:\users\{LoginID} folder.

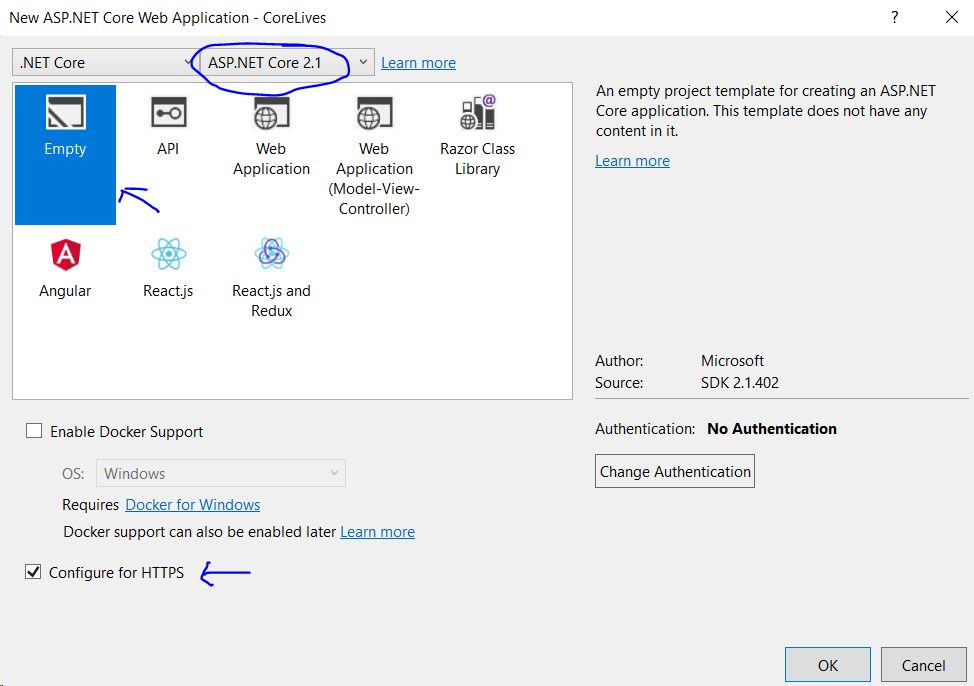
- These will probably default but target ASP.NET Core 2.1, choose an Empty project (we are starting bare bones here), and check Configure for HTTPS (not all that important for this project but ok to have). Then click OK.

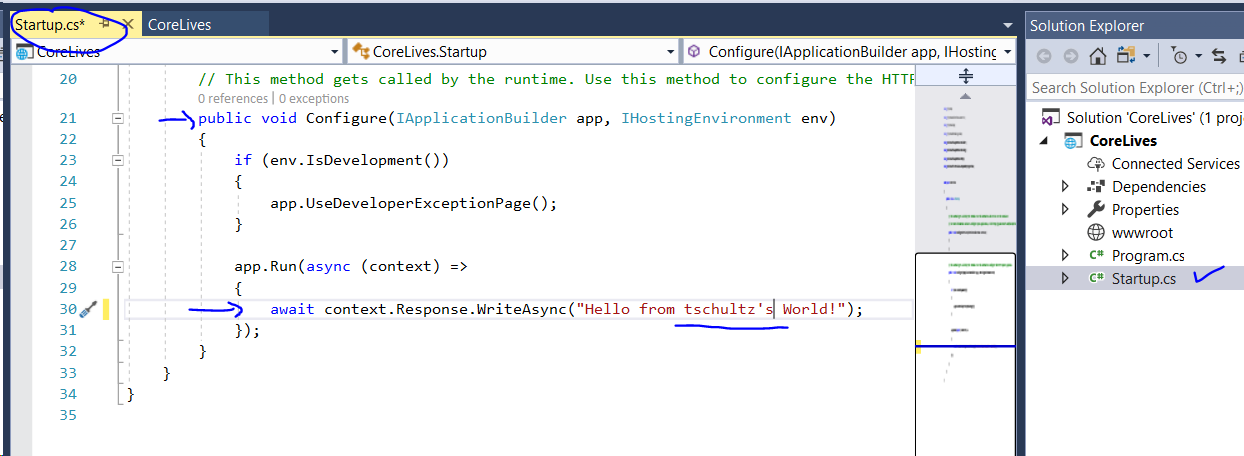
- This is not the exercise where the how / why this works is explained. But get into Startup.cs and find the line in the Configure method that contains "Hello World!" and (suggested) add something personalized to it. Essentially this application will just provide the string as a response.

- Press F5 to test the application. You may get some dialogs about using the IISExpress Server for SSL and just agree that it's ok and that you'll accept the certificate. You should get a browser window that opens to localhost and a web page showing the text you created. As you probably know this isn't on the web, it's just running in a temporary server for development and testing.
- Close the browser window and if debugging doesn't stop then use Debug | Stop Debugging to stop your temp server and page. Of course fix any errors / issues before publishing the app.
- Publish the app
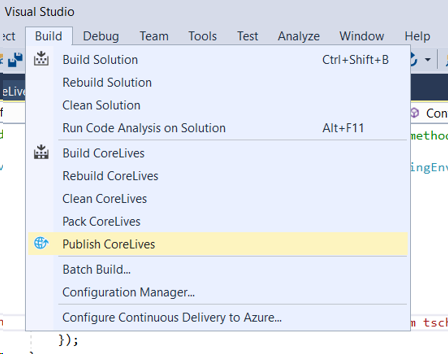
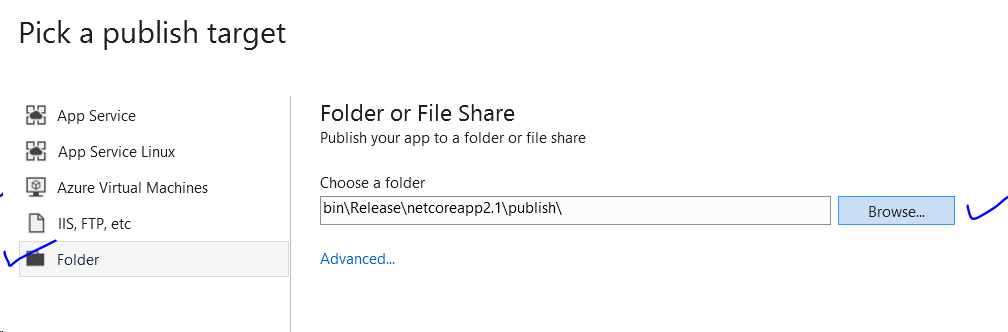
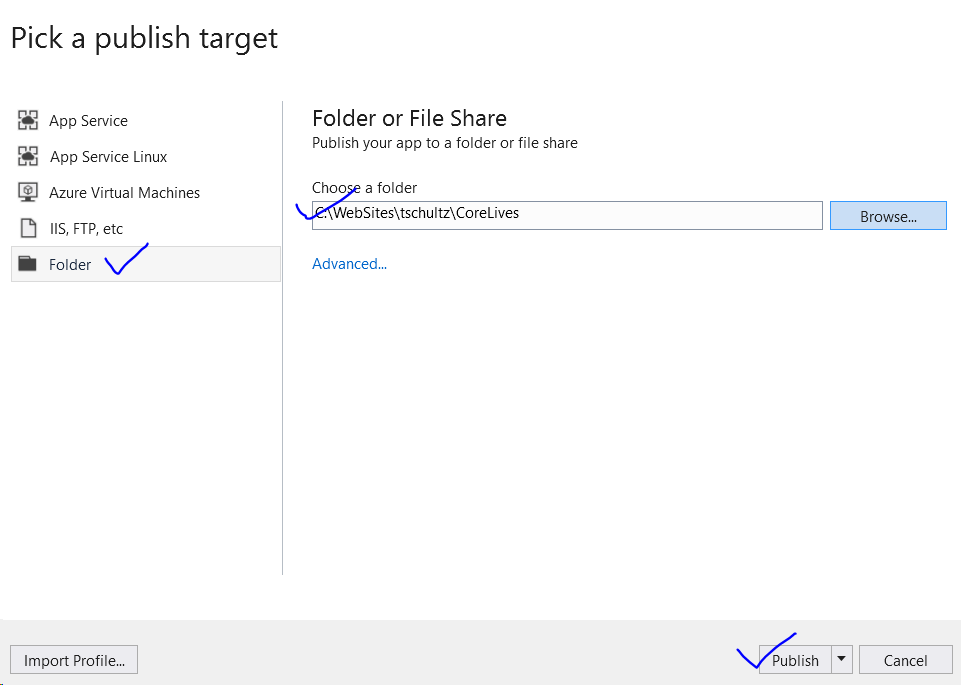
- While in Visual Studio with the CoreLives project open select Build | Publish CoreLives; choose Folder as publish target and click Browse to find your WebSites folder.


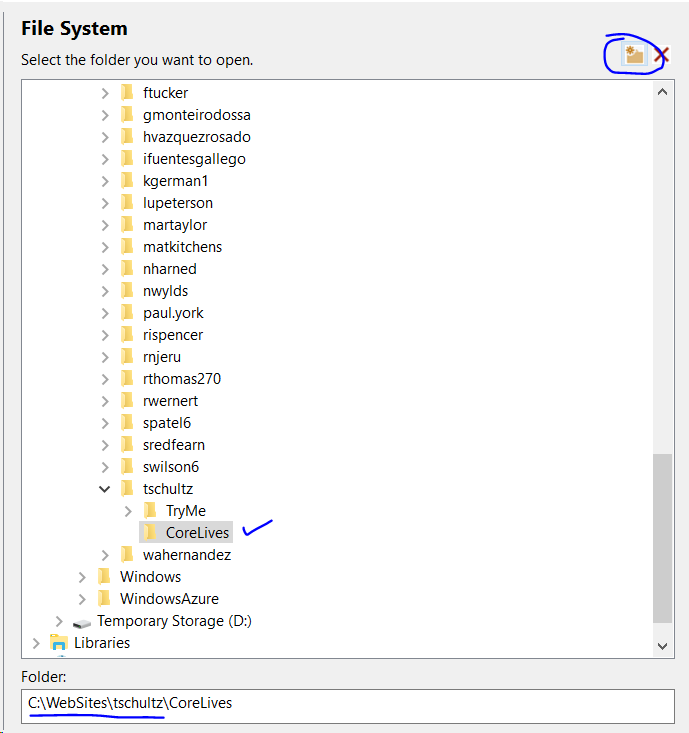
- Find the folder C:\WebSites\{LoginID} and use the new folder button and create a folder named CoreLives (don't worry if you don't have other folders the same as the example); highlight the folder and click Open. Back on the publish target dialog make sure that's the folder targeted for publishing and then click Publish. Visual Studio should indicate a successful Build & Publish.


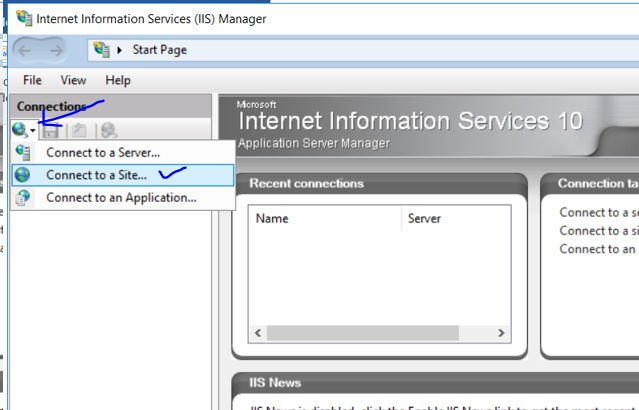
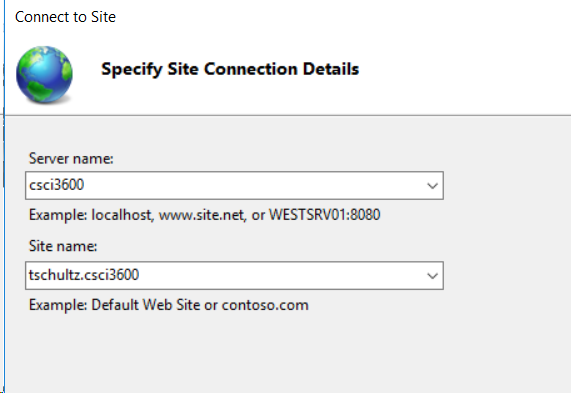
- Since this is our first publish of this application it needs some setup in Internet Information Services (IIS, Microsoft's web server). It's up to you whether you stay in Visual Studio but click the Start button, type inetmgr, and press enter. Use the Connections pulldown and select Connect to a Site. The Server name will be {Computer} and Site name will be {LoginID}.{Computer}


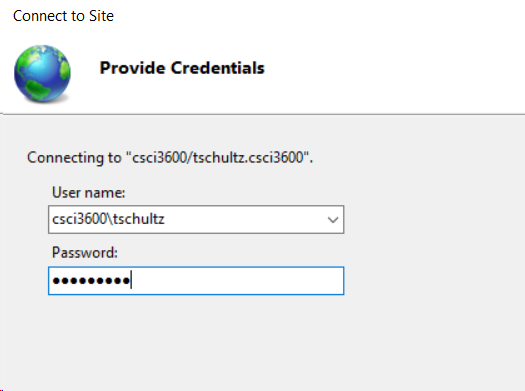
- Your User name is {Computer}\{LoginID} and password is the same as that for accessing the VM. A name will be generated for the connection (you can change it if you want); the settings (except password) can be saved so they need not be entered again.


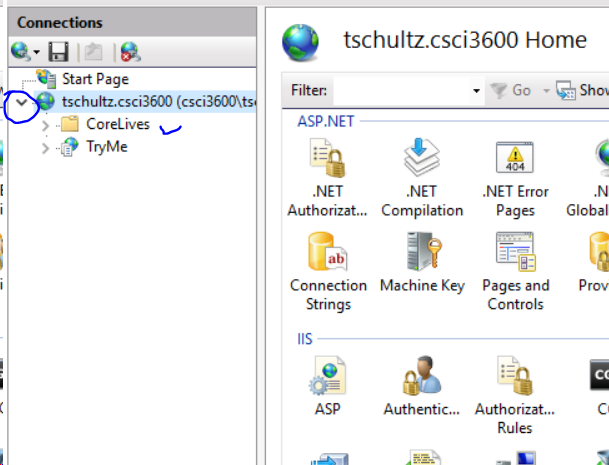
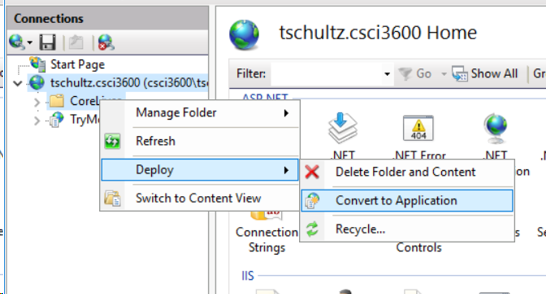
- Use the pulldown next to your site name. You should see CoreLives (don't worry about others) but notice in the screen cap below CoreLives has a folder icon where TryMe has, well, an icon that means it's an application and not just a folder. If someone were to make a request to http://{LoginID}.{Computer}.techcats.solutions/CoreLives now they'd get an error because that folder isn't set up to process applications, just to deliver files (e.g., like plain old html). Right-click on CoreLives and choose Deploy | Convert to Application. The icon will change to application and Bob's your uncle.


- The application is now accessible on the public internet at http://{LoginID}.{Computer}.techcats.solutions/CoreLives for the world to consume. A few notes:
- If you look in the folder C:\WebSites\{LoginID} you will see the CoreLives folder and some files within; these were published by Visual Studio.
- If the application were re-published (e.g., because changes were made), there would not be the need to use IIS to make it an application (again).
- The features provided by IIS (e.g., at right when you click on your site or application(s)) can be administered by you to adjust deployment.
- To save the connection parameters from D above use File | Save Connections or agree to save connections when exiting IIS.
- If you publish an application or make some other changes while in IIS and the new application doesn't appear, right-click your site name and choose refresh.
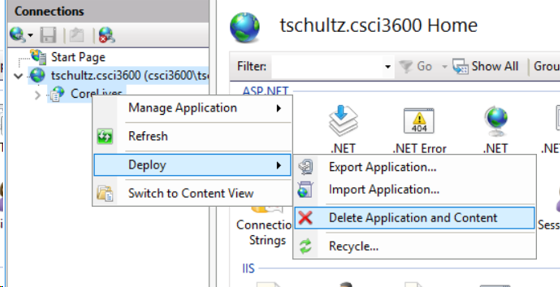
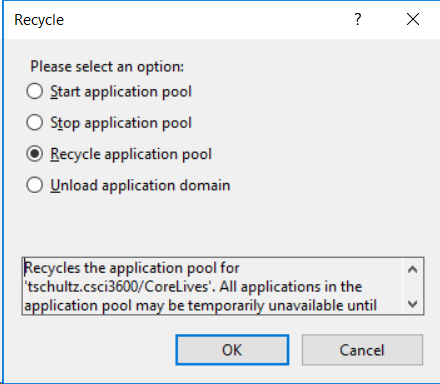
- Removing an application: Right-click the application and choose Deploy | Delete Application and Content (left screen cap below). This will remove the deployed application and its folder but, naturally, will not do anything to the development copy. If you delete an application and re-publish you will need to make the folder an application (again) as in E above. If the application won't delete because it is reported as 'in use' when you try then right-click the application and choose Deploy | Recycle (Recycle is below Delete ... on the left screen cap); then select Recycle application pool and click OK and try again to delete the application.